The 3 Best Tools to Create a Floating Button in 2022

A floating button – what is it and how can it help with lead conversion? At a time when there are so many conversion tools at hand, it's easy to ignore floating action buttons if you don't know what they are and how they work.
This post will make all that clear, show you examples of floating buttons, and tell you about some of the best software for creating them.
Table of Contents
What is a Floating Button?
Google defines a floating button as one that “a type of button that performs the primary or most common action on a screen. It appears in front of all screen content, typically as a circular shape with its icon at the center”.
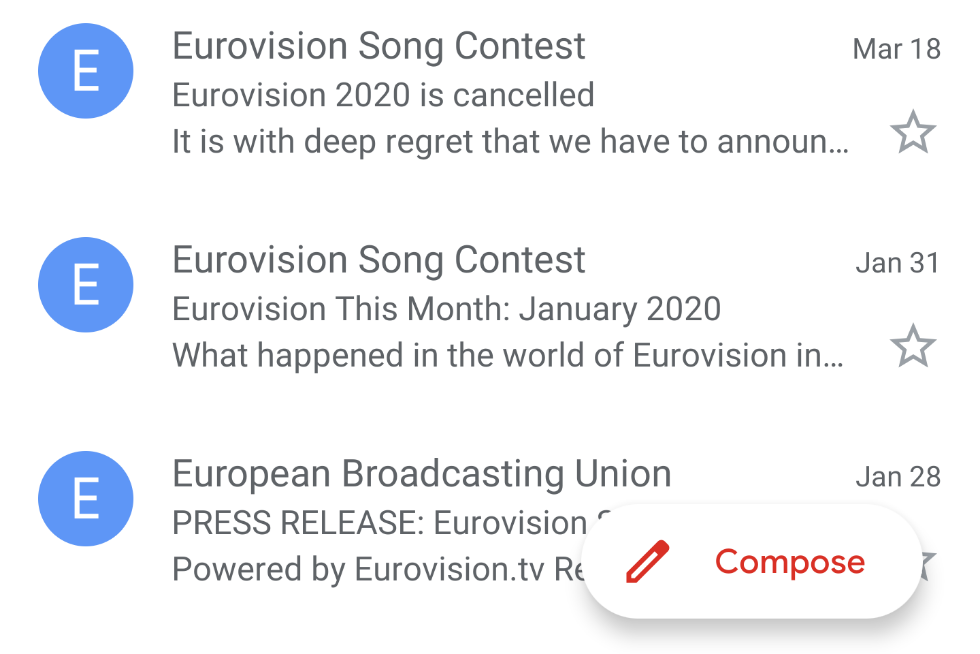
Every time you open Gmail there's a little button on the bottom right that says “Compose.” Whether you scroll up and down the page the button stays there, and if you want to write an email all you have to do is click on it.
Gmail assumes that one of the things you're most likely to do when you open Gmail is craft an email, so they make it very easy for you by conveniently placing a button on the page.

A floating button stays visible, usually on the bottom right of a web page, making it easy for site visitors to take a certain action. It is a widget that you can use to place a call-to-action, draw visitor attention to something on your site, show a special offer – the options are endless.
These buttons are placed above everything else on the webpage. Imagine that the page comprises layers, and the floating action button is right at the top.
Whether you scroll up or down the page the button stays in place. Floating buttons can come in different shapes, but the most common is a circle.
UX designers have expanded on the floating button, and they can be bigger and contain a more detailed message than just an icon.
Floating Button vs. Call-to-Action Button
You may be wondering why you should choose a floating button over the more commonly used CTA button.
A call-to-action button requires that a user scroll down a webpage until they come to it. The problem with this is that user attention span and energy are finite.
Not too long ago the custom was to create long landing pages with several CTA buttons in the middle because users would scroll, read your information and hopefully when they got to the CTA they would click.

Not anymore. Today, users don't have much patience. They want to be able to take action whenever they want. If they click on your link, they may scroll for a minute or two and feel that they have enough information to take action.
Better yet, they may not be interested in scrolling at all. They may arrive on your site with their minds made up, and all they want to do is click on a button that allows them to subscribe or buy.
If you use a CTA it forces them to scroll, and you may lose them. The site visitor is ready to act, but the button is nowhere to be found.
Never assume that users are willing to scroll all the way to the bottom of a page. They may end up somewhere in the middle and if they aren't prompted to action, they may leave.
A floating action appears immediately they enter the webpage and stays there, and they can click on it at any time.
The main difference between a floating button and a call-to-action button is that with a floating button, a user can click at any time; they don't have to look for it because it's there at all times.
It translates to higher conversions; site visitors who might otherwise have left will click on the button and either buy or subscribe to your email list.
When is a CTA Button Appropriate?
People are often confused: when should they use a CTA button, and when is a floating action button appropriate?
There is no hard and fast rule, but if a page has more two or more full-screen rolls, you should use a floating button rather than a CTA button.
On short pages, floating buttons serve no purpose and can block content with no benefit to the visitor.
Common Uses of Floating Buttons
| Popular Actions | Click to Chat | Social Media | Actions |
| Website URL | SMS | Copy URL to clipboard | |
| Call Action (Phone Number) | Facebook Messenger Chat Widget | Print page | |
| Mail Action (Email Action) | Facebook Messenger Link | SnapChat | Back to Top |
| Whatsapp Chat | Twitter DM | Buy Now | |
| Go Back One Page | Skype | VKontakte | Tool Bar |
| Social Sharing | LINE | Waze | Search/Help |
| Telegram | |||
| Viber | Tumblr |
Why do Floating Call-to-Action Buttons Increase Conversions?
Before you buy a floating button tool you want to be sure that it will make a difference to your conversion rate. Why not, for example, use popups, which seem to have become quite popular among web designers?

Popups are effective, but they have drawbacks. They are triggered when a user scrolls to a certain point on a webpage or after they have scrolled for a specified time. They can interrupt a user just as they are trying to absorb content, which is why many people find them irritating.
Floating action buttons are just the opposite. They are there from the time a page opens and because they are tucked away unobtrusively in the corner, they do not interfere with user experience.
Websites with floating buttons tend to have a lower bounce rate and a higher conversion rate because visitors stick around for longer.
Floating Button Hacks that Work
Floating buttons are an excellent way to increase conversions but that doesn't mean you can take their design for granted. There are certain things you should do to ensure that they have the desired effect:
- Use the right words to appeal to the user. You want them to click on the button almost intuitively, and the right words will go a long way in ensuring this happens. You can craft several messages and A/B slit test each to see which one has the highest conversion rate.
- Use the right colors. These buttons are unobtrusive, but they have to be eye-catching. Floating action buttons should have appealing contrasting colors. If you use floating buttons for secondary actions like “cancel” or “back” they should have less prominent colors than buttons for primary actions. When they are in the background, they allow your primary buttons to stand out, and it reduces the odds of users clicking on them in error.
- Add a line below the button that briefly describes what it's for. When it comes to these buttons less is more; use few words that are easily understood to tell a user what the button is for.
- Don't use too many floating buttons on a page. It may create confusion and interfere with the conversion rate. Make sure to space them adequately and make them distinct from each other.
- Promote, promote, promote. If you have a free offer, a sale, a discount or anything else you can use to lure users into clicking, place it within the floating button.
- Be careful with the size. A big button will upset the balance of a webpage and it may obstruct important content. Most floating button software comes with three sizes you can choose from. Test each out to see what works best and keep other page elements in mind.
- Floating buttons come in different shapes depending on what software you use. Don't be too adventurous with them. Choose one or two simple shapes and stick with them to keep your UI clean and attractive.
- Placement matters. Use conventional placement positions that have been researched and proven to work.
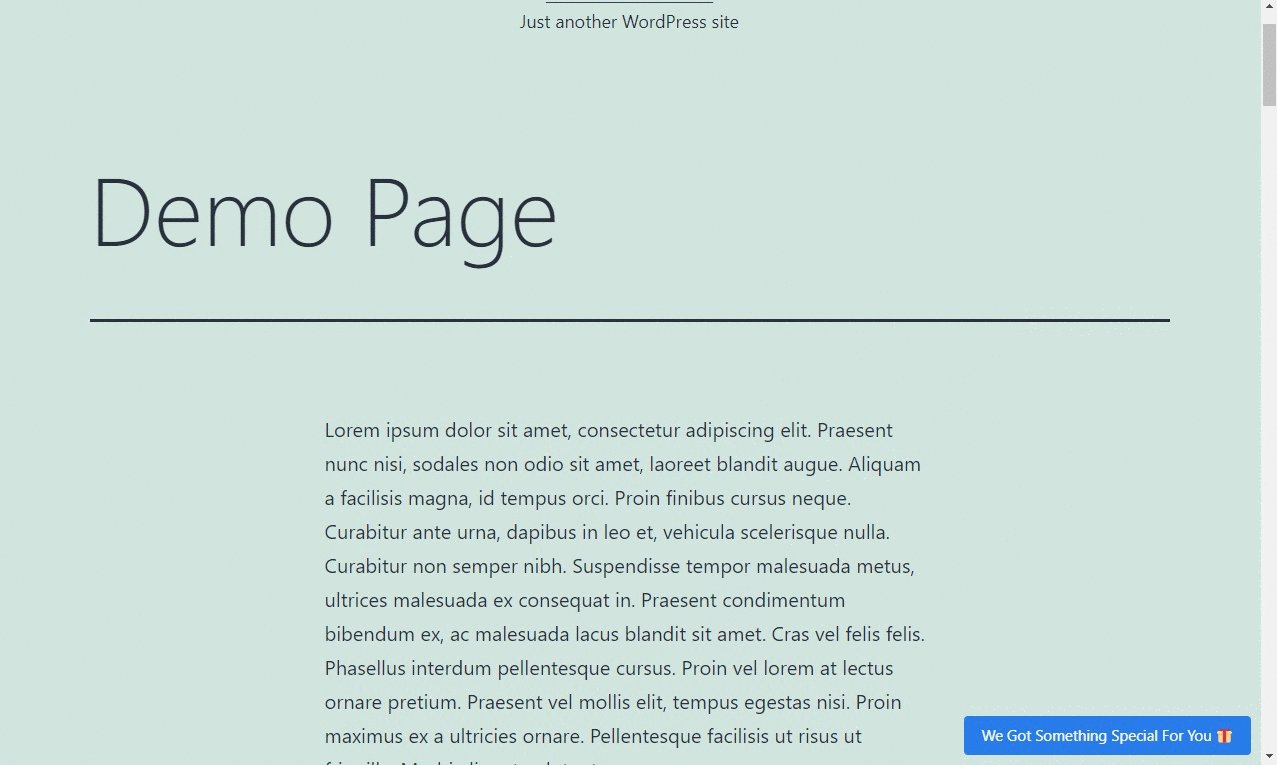
Floating Button Action Examples
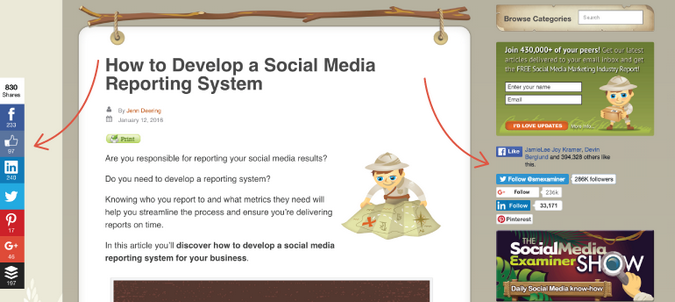
Social Media


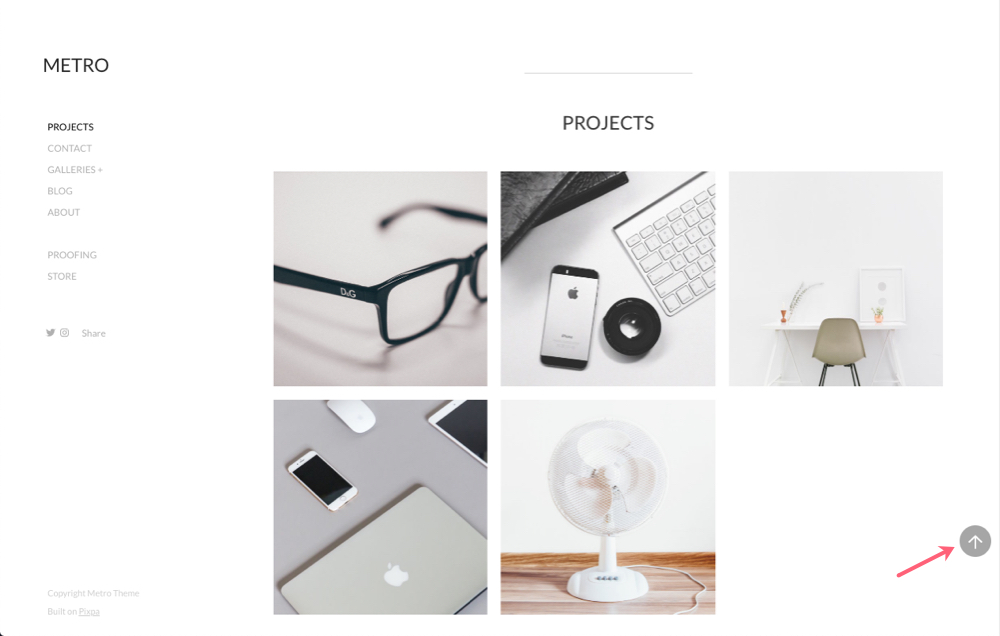
Back to Top


Special Event


Chat


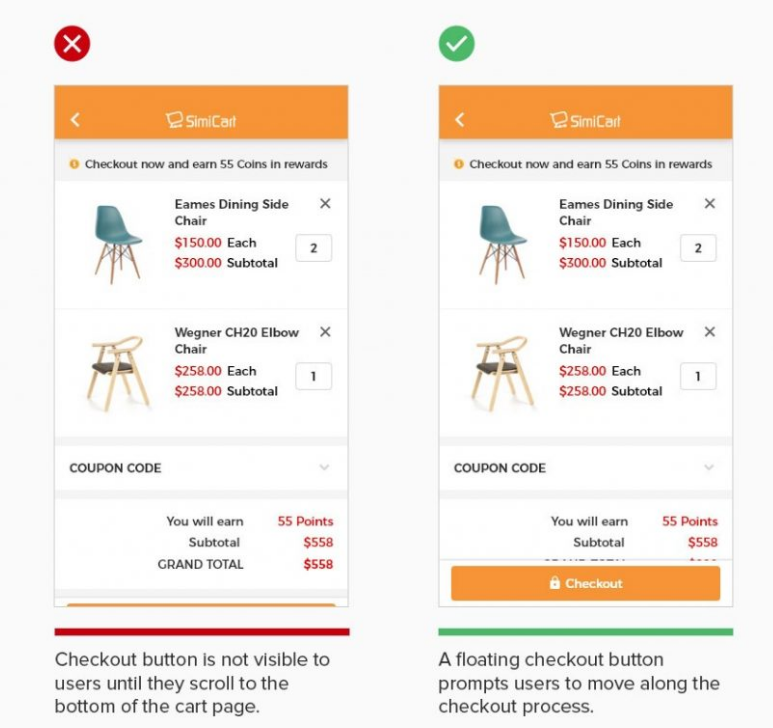
Checkout


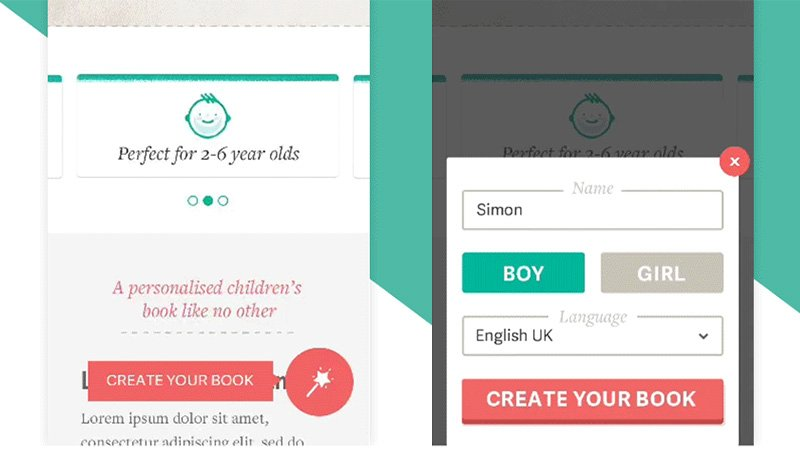
Create Now


Menu

The Best Floating Button Software
Read ReviewView ListingConvertful
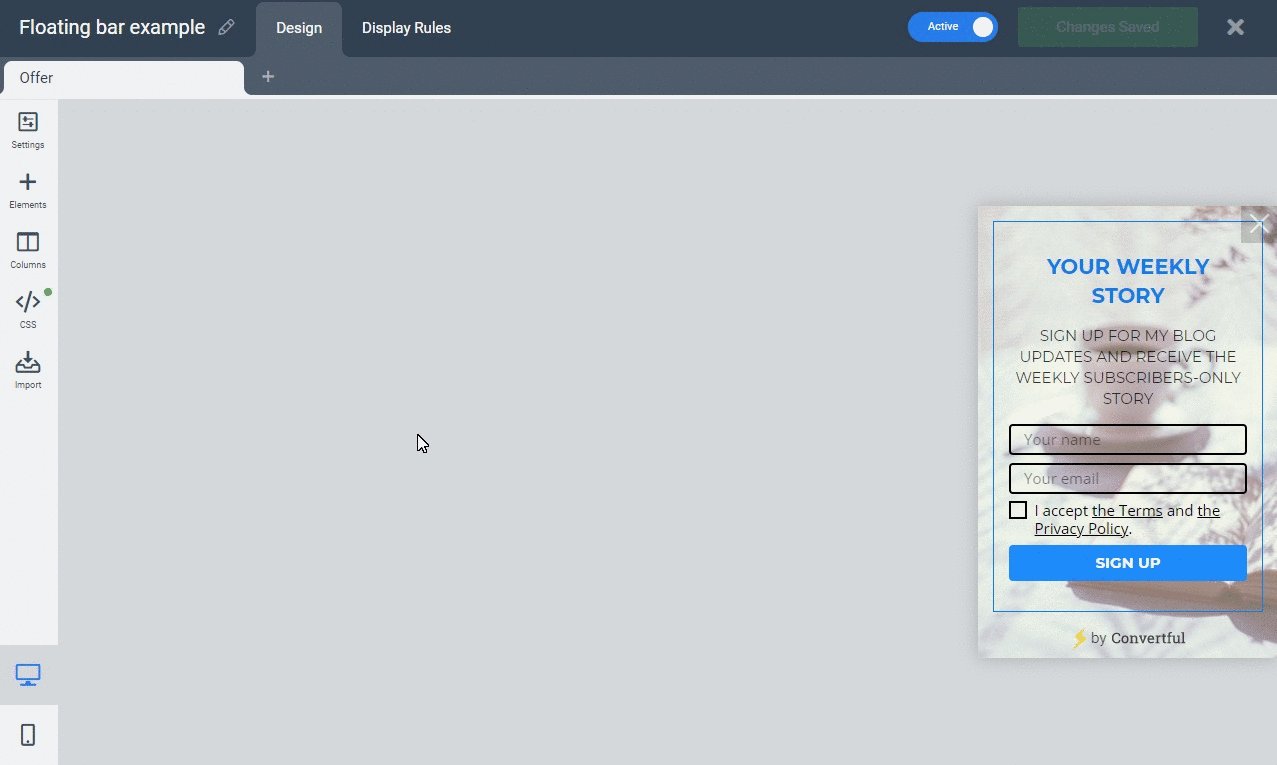
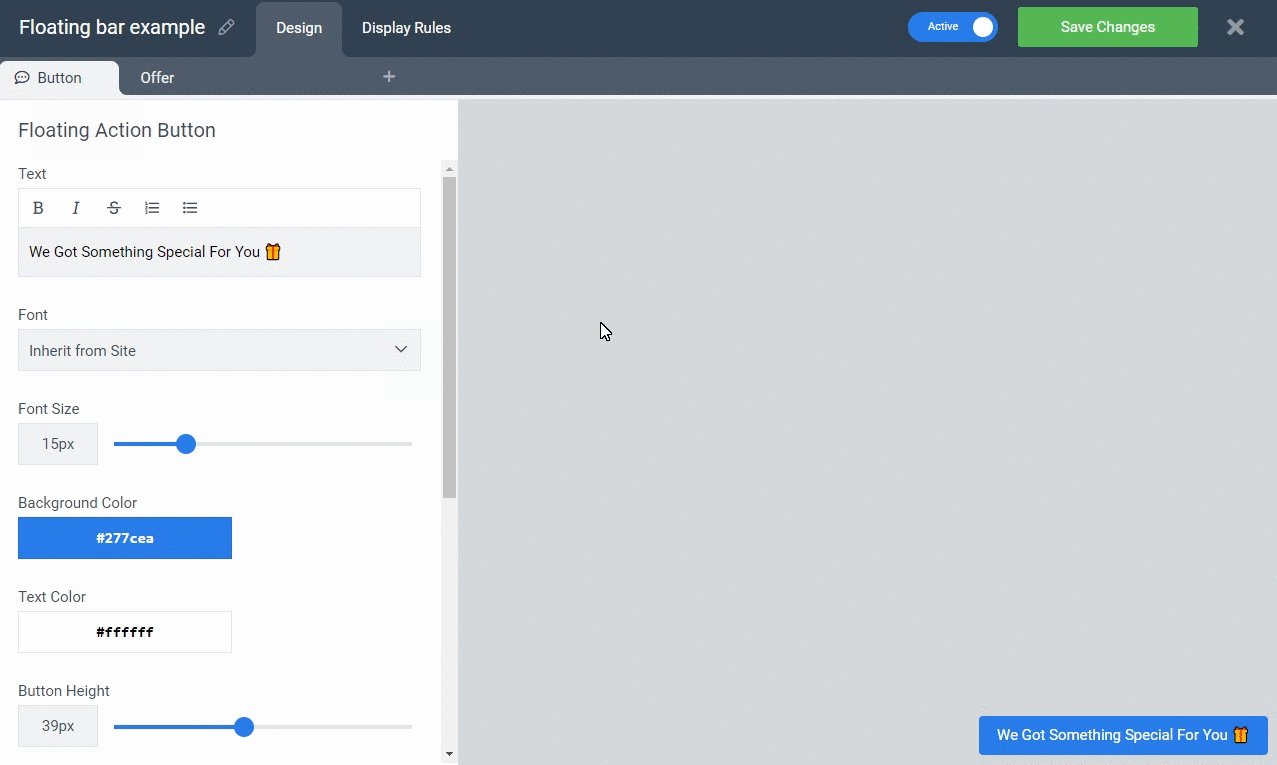
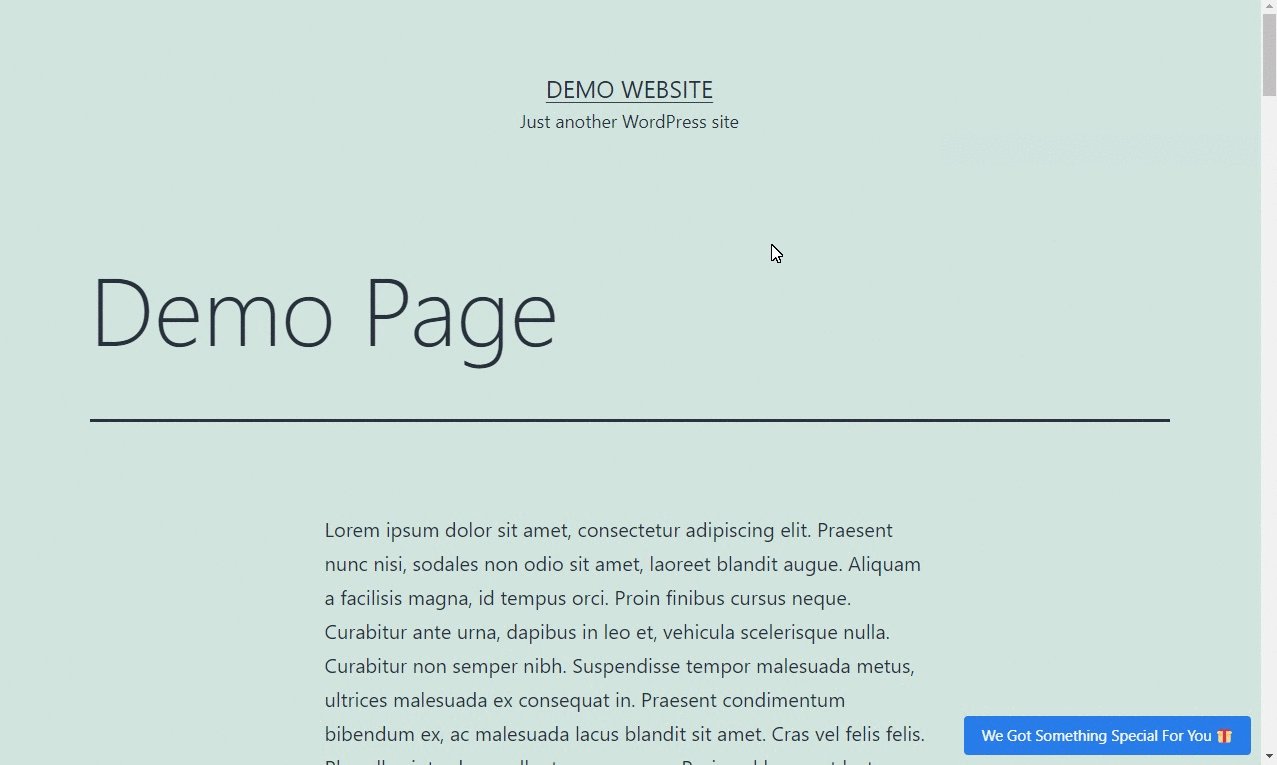
The Convertful floating action button helps you get back visitors who may otherwise have left your site without taking any action. When a visitor clicks on a floating button a form appears that contains the main offer.
If the visitor isn't interested in the offer on the form, they can close it, and the floating button returns to its position on the bottom-right of the page.
You can add Convertful floating buttons on any page of your website. They are easy to install. All you need to do is go to the widget builder, select floating buttons and customize to your satisfaction.

You can specify targeting rules for the floating button to display only when you want it to. Use these rules to trigger one or more floating buttons for website pages.
Is it possible to use Convertful on a WordPress site? Yes; it integrates seamlessly with WordPress and you can use it to create highly effective buttons on any WordPress site. It's easy to create WordPress floating buttons, and if you encounter any problems the customer service team is available to you 24/7.
Convertful is more than floating button software; it can do so much more to supercharge lead generation and conversion. It has features that have been tested and proven to be among the industry's best conversion solutions.
Apart from floating buttons, you also get:
Popups: Use popups to draw visitors' attention to special offers and encourage them to leave their contact details before they exit your site.
Scroll Boxes: These scroll based on trigger rules that you set yourself. You can use them to provide site visitors with offers, discounts and more. They are suitable for website gamification.
Floating Bars: If you want an important message to remain above the fold at all times, the best feature for it is a floating bar. It is excellent for highlighting important content, presenting offers and discounts, showing contact details and more.
Full-screen welcome mats: How about personalizing a welcome mat for each person who comes to your site? The welcome mats feature allows you to talk to your visitors just as they enter your site and present them with content and relevant products.
Embedded inline widgets: These help you highlight important areas on web pages.
Convertful takes a personalized approach to your business. Before you sign up, you'll be asked to specify a category: eCommerce, blog/magazine/media, software or professional services.
Based on your choice you'll be guided to the best conversion tools for that type of business so you don't have to waste time trying to find which features work best for your business.
It integrates with Hubspot, WordPress, Klaviyo, Drip and many other commonly used eCommerce software.
Convertful has won several awards and get high praise from trusted figures in the industry.
View Listing
Buttonizer
Buttonizer is excellent floating call to action button WordPress software. It promises to help you boost conversions and sales, navigate your users to where you want them on your website and allows them to get in touch with you.
It is one of the most versatile floating button tools for WordPress, and it comes with lots of customizations. There are buttons for chat programs like WhatsApp and Messenger as well as social media sharing.
You can use Buttonizer to build one or more buttons into your button. Some users would like to add floating menus instead of floating buttons, which have several buttons in one location.
This is possible with Buttonizer. It allows you to add a floating menu that can be accessed through a floating button. When a user clicks on the button it opens the menu.
You can track each button with Google Analytics to see which one has the highest conversions.

Key features of Buttonizer include:
- You get lots of actions: click to call, click to email, click to SMS, click to chat, URL and more. Click to chat allows you to connect your site to lots of chat options including WhatsApp, Facebook Messenger, Twitter DM, Snapchat, Skype and more.
- The software allows for buttons for many social media sites – Facebook, Twitter, Instagram, LinkedIn, Pinterest and more.
- You can use Buttonizer to add actions like “Previous Page”, “Back to Top”, “Download PDF”, “Print Page”, “Copy Page URL”, Google Maps and more.
- The software has lots of customizations. You can choose button color and font and thickness and type of border radius. You can also select button size, the kind of button you want and what sort of interaction it should have with site visitors. If you like, you can add a background image to buttons to make them more eye-catching.
- This tool allows you to decide whether you want buttons to show on mobile, desktop or both.
- It's easy to use; you can drag-and-drop buttons into pages.
View Listing
Chaty
Chaty is a floating chat widget that you can use to invite visitors to chat, send email messages, call and more.
It allows you to communicate through multiple channels. Chaty promises to help get more leads because you can communicate directly with your customers to find out exactly what they are looking for.
The widget will boost your customer service because website visitors can get in touch with you at the click of a button.

Although this widget is limited compared to the other two discussed in this post, it has some good features:
- It allows visitors to contact you through WhatsApp, Facebook Messenger and Telegram. You can use it to place WhatsApp buttons, email buttons, SMS buttons. Google Maps, chat buttons and more.
- You can also use it to chat directly with site visitors through apps they are already using.
- The plugin allows you to show buttons when you want. You can, for example, display a widget when you are open for business and hide it when you are closed.
- You can place buttons for two chat channels on each page.
- Choose where you want your buttons to appear – bottom left or bottom right.
- Create unique calls-to-action message to place next to buttons and choose how frequently it should appear.
- There are various effects that you can use to make buttons more eye-catching: bounce, wiggle, spin, fade and more.
- You can customize the background color and font of every single button. It allows you to choose the size of buttons that are ideal for your pages and there are several button designs that you can choose from.
- Connect Chaty to Google Analytics to track the performance of each of the buttons on your website.
Conclusion
Floating buttons are a valuable addition to any website. They allow visitors to take action immediately and can be instrumental in increasing leads and conversions.
Finding the right floating action button software is key if you want to enjoy these buttons' maximum benefits.
The software you choose should allow you to customize buttons, make them more noticeable without being intrusive and they should help you connect through a variety of channels.
Choose a tool that allows you to track each button to see which ones offer the highest returns.
Our top pick is Convertful. It packs a combination of powerful features that allow you to create floating buttons that work. It is a full conversion software and comes packed with other features that you can use to capture more leads and increase sales.