The Best Site Speed Test Tools in 2022

If you do SEO, you have probably wondered whether your site speed affects your optimization efforts. In 2018 Google has stated that it does, but it is not clear if there is a cut-off point from which a website can be considered slow or fast.
There are a few reasons why SEO professionals should make an effort to improve their sites’ speed. First of all, it’s a user experience factor. If a user lands on a page that takes too long to load, it’s highly likely that the user is going to leave your site and click on the next search result.
When this happens, not only do you lose a prospect but it also increases your bounce rate – which can affect your optimization and rankings too. Usually, a good experience for users helps you with your SEO, since algorithms are geared towards showing websites that users enjoy visiting.
This is an important factor for many users as studies show that 37% of them will leave your website if it takes five seconds to load. Even more important, 70% of consumers say that website page speed affects their purchasing decisions. So, it really is a big deal and not just for SEO.
However, how do you check your page speed? Which tool should you use for it? There are so many out there that it can get a bit confusing. Should you pay for it? Or should you just use a free tool?
In this article, we’ll go through a few page speed test tools you can use to analyze your website. If you’re curious, read on!
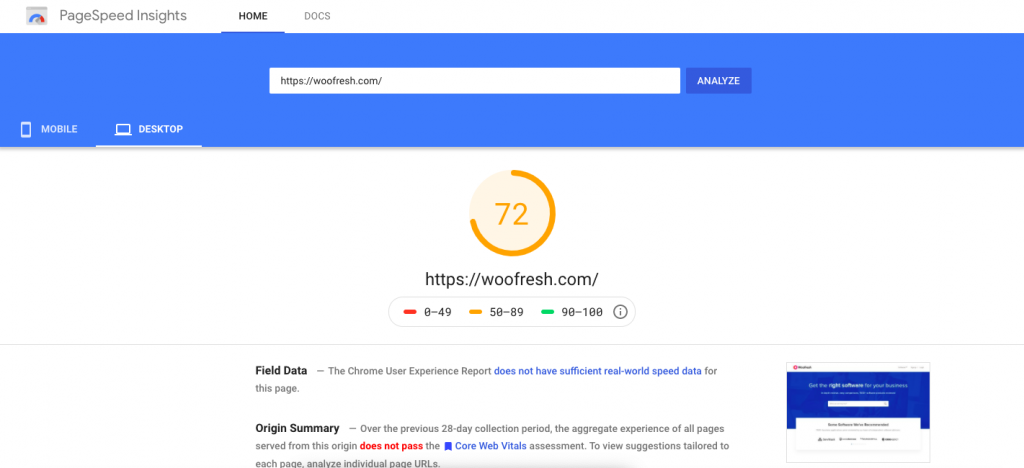
PageSpeed Insights

We had to start with the most well-known tool: Google’s own PageSpeed Insights. The first thing you’ll notice is a round graph showing your speed, which goes from 1 to 100. The higher your score, the faster your website is.
PageSpeed Insights can check your speed for both mobile devices and desktops Although it’s common to have a different score between mobile and desktop, ideally, you’ll want to have a high score in both.
This tool will also provide you with technical data such as First Contentful Paint, Time to Interactive, Speed Index, Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift. From this menu, you also get a list of Opportunities and Diagnostics.
Opportunities and Diagnostics show areas in which you can work on to improve your score. This audit can help you implement the changes necessary to increase your site speed, by knowing exactly what you need to do.
The tool is entirely free for all users, without any usage limits.
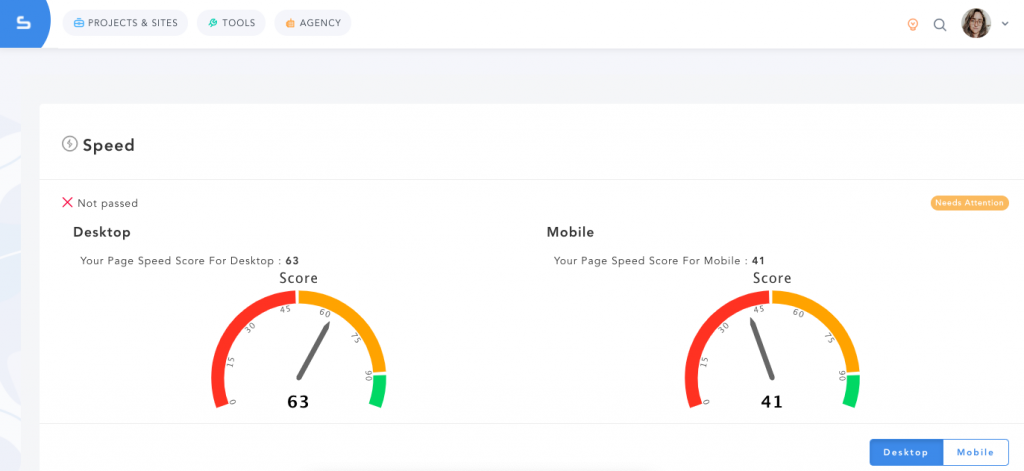
SERPed’s SEO Audit Site Speed Tool

If you’re looking for an SEO tool that includes a speed audit of any website you want to analyze, we recommend SERPed.net. Even though it is not a page speed analyzer in itself (with over 40 tools, it is much more than that), we decided to include SERPed.net in this list because it offers a very thorough page speed load test.
As part of the SEO Audit tool in Site Manager,it provided you with quite a bit of data. First, you get the scores for Desktop and Mobile speed, which uses data from Google’s Page Speed Test API.
The next indicators are First Input Delay and First Contentful Paint. Then, in the Lab Data tab, you can see how long it take for your Largest Contentful Paint, and you get your Speed Index, Time to Interactive, Cumulative Layout Shift, and Total Blocking Time.
SERPed.net also lists Opportunities, Diagnostics, and Passed Audits, which will give you a few insights into how you can go about improving your page speed.
If you want a page speed analyzer that will help you with SEO too, SERPed.net is your best bet. Plans start at $79 per month.
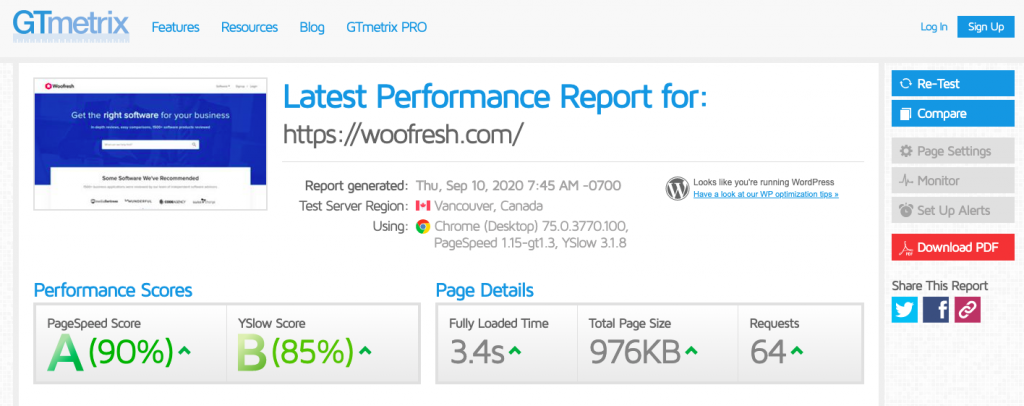
GTMetrix

GTMetrix is a good friend of all SEO-inclined web developers and UX designers. It works in a slightly different way from PageSpeed Insights: it gives you a percentage score as well as a letter grading. “A” is for the fastest websites, whereas “D” means your website is quite slow.
In the example we have given, you can see the score is totally different from the one we got from PageSpeed. Each tool has its features, and Google is not always right. As you can see, you get the index for Fully Loaded Time, Total Page Size, and Requests. If you scroll down, you’ll find a few tabs: PageSpeed, YSlow, Waterfall, Timings, Video, and History.
PageSpeed is similar to Google’s tool. YSlow is similar, with more recommendations. Then, Waterfall shows a waterfall chart of all the tasks initiated while your website is loading. If you don’t know how to read this graph, there’s a helpful link next to it. Timings, Video, and History are Pro features. You can get the Bronze ($14.95 a month), Silver ($49.95), Gold ($149.95), or the Custom plan, which, well, is custom made.
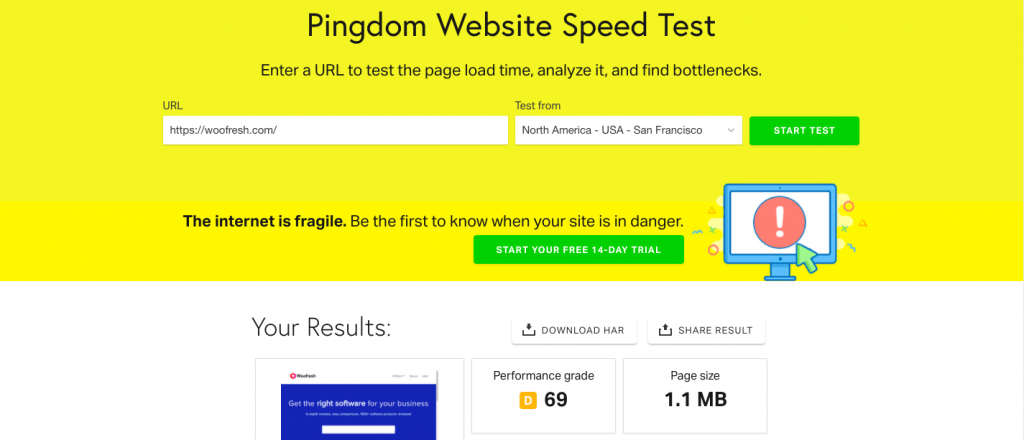
Pingdom Website Speed Test

Pingdom is another SEO expert favorite we couldn’t leave out of this list. This tool offers quite a detailed outlook, starting with Performance Grade, Page Size, Load Time, and Requests.
These details give you a few insights already, but in order to know how to fix it, you just have to scroll down a bit. In our case, we had seven different recommendations on how to improve our page speed.
Then, you have a few tables such as “Content Size by Content Type”, “Requests by Content Type”, “Content Size by Domain”, and “Requests by Domain”. These tables need a bit of expertise in order to make sense of them, so we wouldn’t recommend Pingdom Website Speed Test to a beginner. If you don’t know what to look for, you’re just going to get more confused by all the information.
You also get a waterfall graph showing the file requests, similar to the one you can find on GTMetrix. However, this is an advanced tool that, in the right hands, produces a wealth of insights.
If you’re thinking of using Pingdom, you can use the free version for the odd audit. If you’re after extra features such as reporting, user behavior metrics, and uptime monitoring, they do have two plans available, starting at €13 per month.
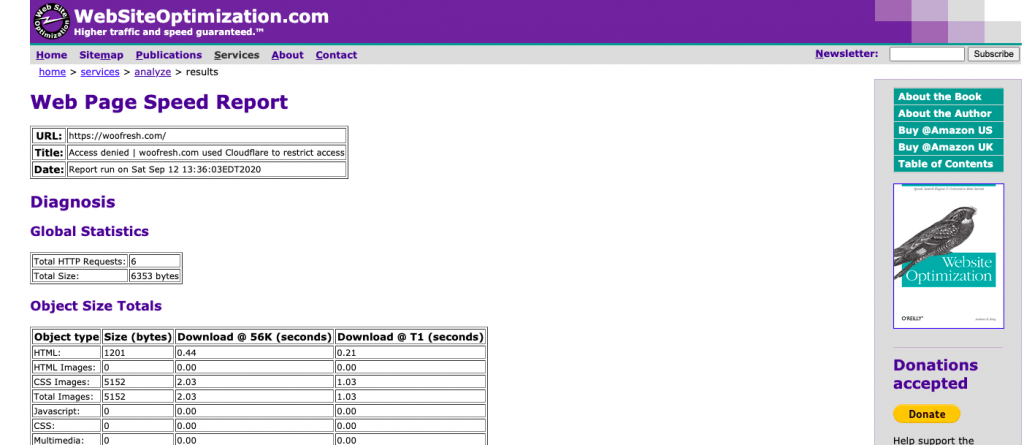
Web Page Analyzer

Don’t let yourself be fooled by the old-fashioned look of this tool. Even though it might seem a bit old school, it is quite effective when it comes to giving you page speed test stats. This page speed analyzer shows global statistics such as page size and total HTML requests, which are useful for optimization.
You also get Object SizeTotals, which is quite a technical feature. This metric shows you the size of each item, such as HTML, images, CSS, Javascript, multimedia… You can also see how long it take to load each of these items.
Web Page Analyzer also shows download time for your page in different speed connections, which can be interesting. It’s not likely anyone will connect to your website using a 56k connection these days, but you can estimate how fast it will be on a 4G connection or fiber according to the speeds shown.
At the bottom, just like with most tools in this list, you get an “Analysis and Recommendations” list. These tips are great to have a feel of where your website stands in terms of page speed and how to improve it.
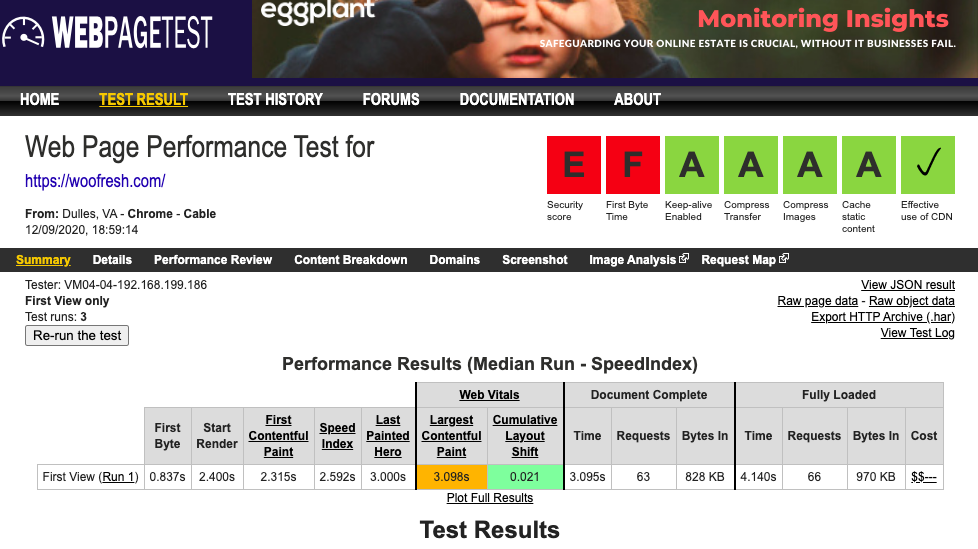
Webpagetest

If you’re after a highly technical report for your website, Webpagetest is the tool that will give you the data you’re looking for. Once again, the look of the tool is not that sophisticated, but it does the job well.
The first table gives you Time To First Byte, Start Render, First Contentful Paint, Speed Index, Last Painted Hero, Largest Contentful Paint, Cumulative Layout Shift, and a few other metrics. These are the most important metrics in a page speed test, and you get them all in a nice little table that makes this page speed analyzer great for technical experts.
Webpagetest also gives you a waterfall chart that is detailed and shows you which tasks are taking longer to execute as your website loads. This tool runs three tests, which takes a bit of time but is worth it if you need a detailed report.
You also get a Content Breakdown with the “weight” of HTML, Javascript, CSS, Images, and Fonts. This is great to see whether any specific bits of your code is slowing your website down.
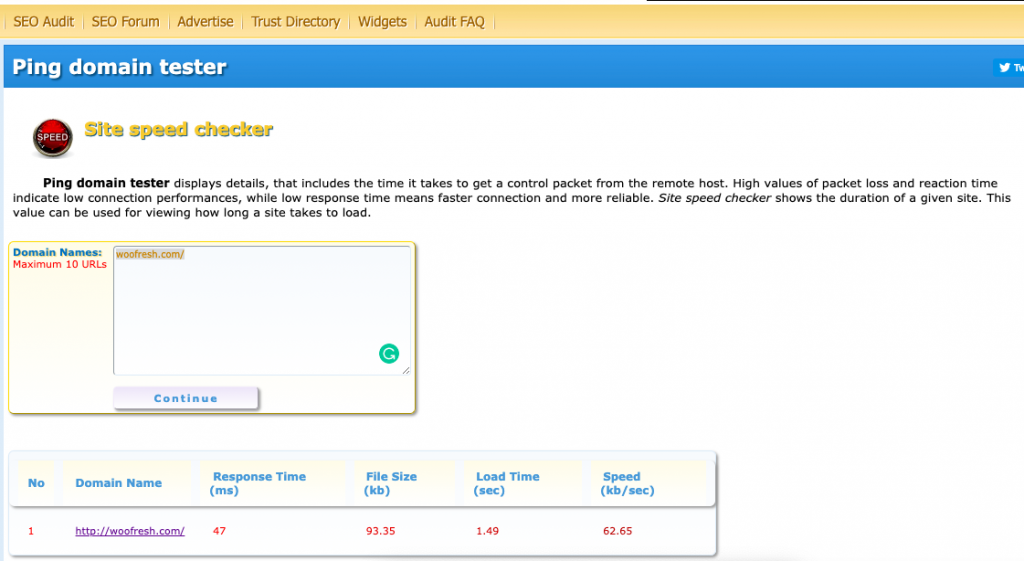
Site Speed Checker

If you don’t want to get too technical, SEO Mastering’s Site Speed Checker gives you just the basics. These include Response Time, File Size, Load Time, and Speed. And that’s it.
Nonetheless, if you want to ping several URLs to run a comparison, this tool is perfect. You don’t get as many details as with other tools in this list, but it’s a decent page speed analyzer without getting into too much detail.
It’s an ideal tool to compare your site speed with competitors’ websites.
Wrapping Up
There are many things you can do to improve your page speed. However, above all we recommend the following:
- Use compressed images. “Heavy” (i.e. large) images will slow your website down visibly;
- Remove all unnecessary code from your page;
- Minify HTML, CSS, and Javascript;
- Reduce redirects;
- Leverage browser caching to your advantage;
- Remove Javascript that blocks your rendering tasks.
These are the main steps in optimization for page speed. Plus, you don’t have to make a huge investment to run a page speed test; most of the tools we listed are free or have a free version: SERPed.net being the exception to the rule. However, SERPed.net does have a 30-day money-back guarantee; if you find that the tool does not quite match your needs, you can cancel within 30 days and get your money back. So, nothing to lose but so much to gain.
As we mentioned in the beginning, even if page speed does not matter for SEO by itself, it is highly relevant for user experience. What matters for user experience makes the difference in SEO: if users like your website, so will crawlers.
That’s why it is so important to make sure your website is fast on every device. Your SEO game might be on point, but that is of no use if it’s too slow. Users are demanding when it comes to website speed. It should be noted that only 15% of the websites in 2019 were operating at a decent speed, so if you need to improve, now is the right time for it.